My book `Cross-platform Desktop Application Development Electron, Node, NW.js, and React` is out

I always fancied to write a book that would combine most of my programming experience gathered over two decades. Packtpub gave a chance that I embraced gratefully. And here we are, half a year of efforts paid off and my book is live - https://www.packtpub.com/web-development/cross-platform-desktop-application-development-electron-node-nwjs-and-react
I split the book in four tutorials, starting with basics and advancing progressively though more and more complex aspects. So the first part guides on creating a file-explorer application built with pure JavaScript and NW.js/Node.js. It’s structured to let the reader to achieve the first desktop app with minimum efforts. Nonetheless it introduces the reader to many essential concepts such as maintainable CSS, CSS properties aka variables, ES2015 fundamentals, desktop environment integration API. Every presented aspect and code extract is described deep in details. The second part is about creating a chat application with Electron, React and PhotonKit. I see it as a decent beginner’s guide on React library. Besides it acknowledges the reader with WebSockets technology. The third part is about screen capturer application made with NW.js, React/Redux and Material UI. Since at the point the reader is expected to have initial experience with React it take them to the new level - React application with predictable and highly-manageable global state. Among other things it explains how one can leverage technologies of WebRTC set and beyond to to make screenshots and record screencasts. The last part guides on creating RSS aggregator application with Electron, React, Redux and TypeScript. At that stage I assume the reader has enough knowledge to follow on truly comprehensive architecture. The reader learns to declare and guard the intended code design with interfaces and advanced types. They learn to deal with asynchronous actions, combined reducers and store middleware. I believe it brings the best practices required to build a truly highly-maintainable applications.

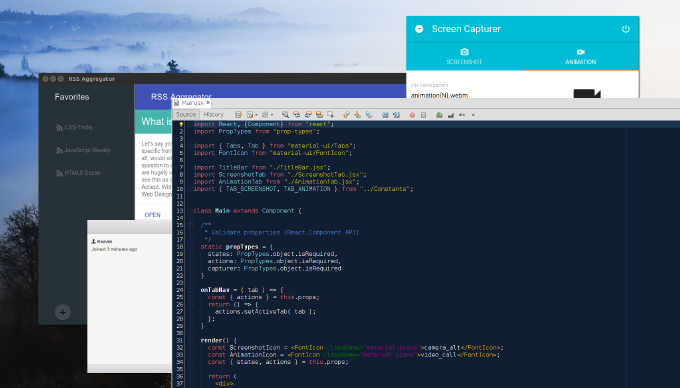
Application examples of the book
NW.js autoupdater example
So, I welcome everybody concerned to take this long (about 300 pages) , and hopefully a pleasant, journey into the world HTML5 desktop application development
