Enhancing UX with LQIP: How to Build an Awesome Image Preview

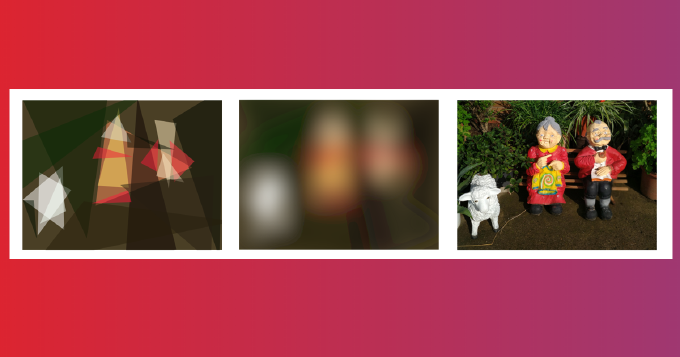
Images in HTML, what could be easier? However when you have many of them on a page, they do not appear immediately. That depends on caching strategy and bandwidth, but still if you don’t take a special care it may look quite ugly. Basically we need to fill in the slots with something appropriate while images are loading. In other words we need placeholders. Probably the most prominent technique here is LQIP (low quality image placeholder). It was adopted by Google, Facebook, Pinterest, Medium and others. The idea is to load page initially with low quality images and once the page is fully loaded replace them with full quality ones. As placeholder one can use embedded transparent SVG, spinner animated image, solid color, blurred and minified original image. But even more, with modern tools we can do something really fancy. For example, we can use images shape or silhouette as a placeholder. Moreover, we can generate Data-URLs with desired effect during the build and address from IMG tag.